Contexte
Durant ma formation en Design UX/UI, aussi bien en cours voire en ateliers par équipe que dans le cadre du stage complémentaire, j’ai eu l’occasion de réaliser différents gabarits ergonomiques sur Figma et Adobe XD, du zoning au prototype interactif en passant par des wireframes et maquettes plus détaillées.
Objectif
Ce travail a été réalisé lors du cours spécifique d’UX/UI Design, un cas d’étude d’application de musique BluOS traitée sur Adobe XD.
Cadrage
Le brief de cet exercice était de revoir complètement l’interface mobile de BluOS, en répondant au mieux aux suggestions d’amélioration dans les avis des utilisateurs.
Spécifications
La 1ère étape fut de regrouper ces différentes demandes en 4 grandes catégories, avec la méthode de tri par cartes, afin d’identifier les grandes fonctionnalités à traiter et leur priorité :
- NAVIGATION : ergonomie complexe plus intuitive et “user friendly”, interface à peaufiner, surfaces tactiles moins petites et/ou moins proches, naviguer depuis le titre en cours
- TRIS : filtres sur plusieurs mots dans des champs différents, classement autre que date d’ajout (par genre, date de sortie, alphabétique), mettre ses plus récents titres de playlist en premier
- INFOS : genre, date de sortie, éditeur, maison de disque, livrets, accès à l’album du titre en cours
- PLAYLISTS : export, import moins limité
Ensuite, je suis passé à la phase de zoning, afin de déterminer les différents écrans nécessaires. Compte tenu notamment de la priorité à donner à la facilité de navigation, j’ai opté pour 2 écrans principaux avec pour objectif de répondre au mieux aux besoins de TRIS, INFOS et PLAYLISTS :
- écran de préparation de sa fil d’attente
- souplesse de filtrage et de classement selon les différentes types de regroupement
- écran de navigation de son lecteur
- visibilité ou accès rapide aux informations des titres passés, en cours ou à venir
Moyens
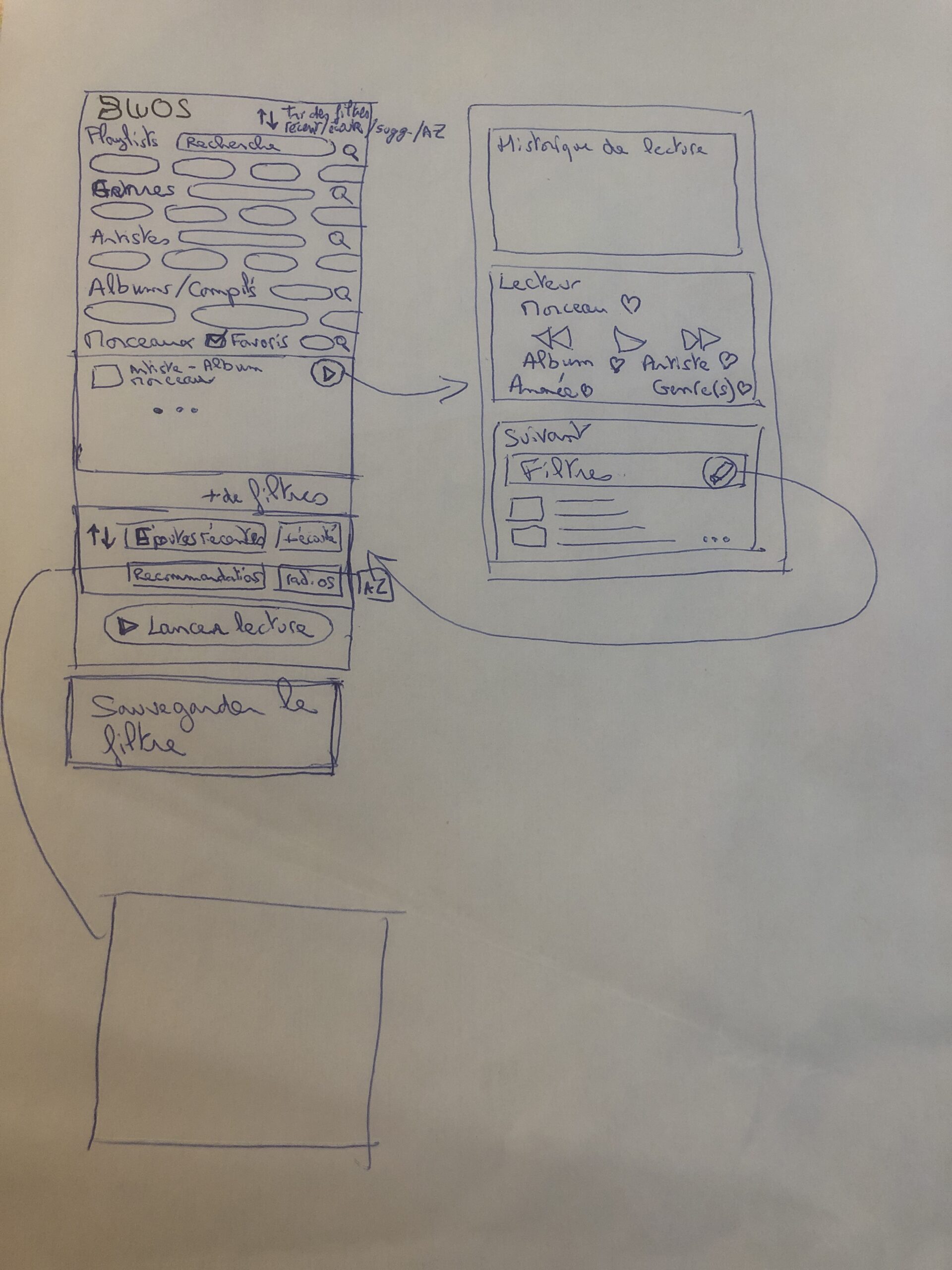
Pour préparer tout d’abord mon étude, j’ai utilisé l’incontournable feuille de papier et crayon pour des croquis rapides d’idée de disposition des écrans.
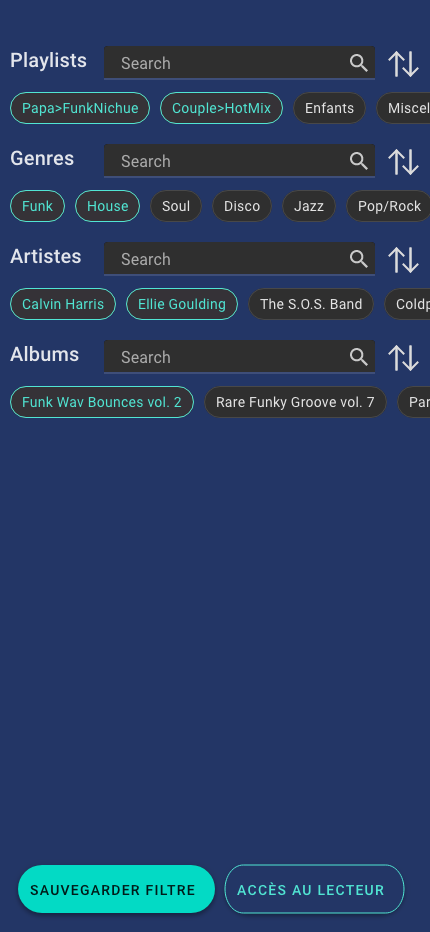
Pour la réalisation, j’ai utilisé le logiciel Adobe XD, que nous avons découvert justement à l’occasion des cours de Design UX/UI.
Collaboration
Principalement seul, avec quelques échanges avec les camarades et le formateur.
Livrables
Je suis ensuite passé dans la phase de maquettage directement à un prototype interactif afin de tester rapidement la navigation cruciale de ces quelques écrans.